Deze handleiding is ontworpen om te worden gebruikt als een handleiding voor WPBakery Page Builder. We proberen je een een duidelijk inzicht te geven in de meest gebruikte functies van de pagebuilder, zodat jij meer vrijheid heb bij het uitvoeren van wijzigingen in je eigen website, zonder ons hulp.
In deze handleiding gaan we dieper in gebruiksaanwijzingen en leggen we aan de hand van printscreens uit hoe je tekst op je website kunt toevoegen of bijwerken en afbeeldingen kunt vervangen. Het insluiten van video-inhoud en Google Maps in de pagina’s van uw website, evenals een hele reeks andere wijzigingen. Aan het einde van deze handleiding zou je je website gemakkelijk moeten kunnen bijwerken. Maar eerst volgt hier een kort overzicht van wat WPBakery Page Builder eigenlijk is en hoe het kan worden gebruikt.
Wat is WPBakery Page Builder?
Kortom, het is een plug-in, wat in wezen een stukje software is dat aan jouw WordPress-website wordt toegevoegd. Hierdoor kun je extra functies kunt uitvoeren buiten de basisbeperkingen van het platform. In dit geval vervult WPBakery Page Builder de functie van het toevoegen van de inhoud aan de pagina’s van jouw website. Alles, van tekst, afbeeldingen, of video’s, wordt beheerd via de WPBakery-plug-in voor het bouwen van pagina’s.
WPBakery Page Builder gebruiken
Nu je begrijpt dat WPBakery een Page Builder is, laten we dan meteen induiken naar de verschillende functies. Je zou nu al bekend moeten zijn met het beheerdersgedeelte van jou website. Het gebied waar we ons in dit bericht specifiek op zullen concentreren, zijn de afzonderlijke pagina’s. Omdat WPBakery de Page Builder is die jouw pagina’s creëert.
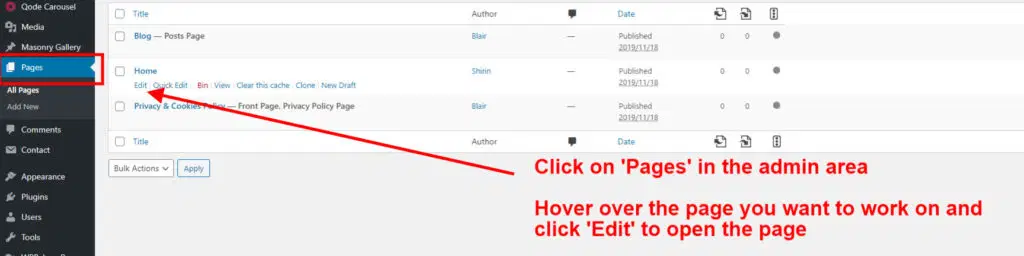
Voordat we afzonderlijke functies bespreken, moet je eerst de pagina selecteren die je wilt bewerken. Je kunt dit doen door op pagina’s in het linkermenugebied te klikken en vervolgens met de muis over de pagina te gaan die je wilt bewerken. Klik vervolgens op bewerken om de achterkant van die specifieke pagina te openen.

Tekst toevoegen/bijwerken
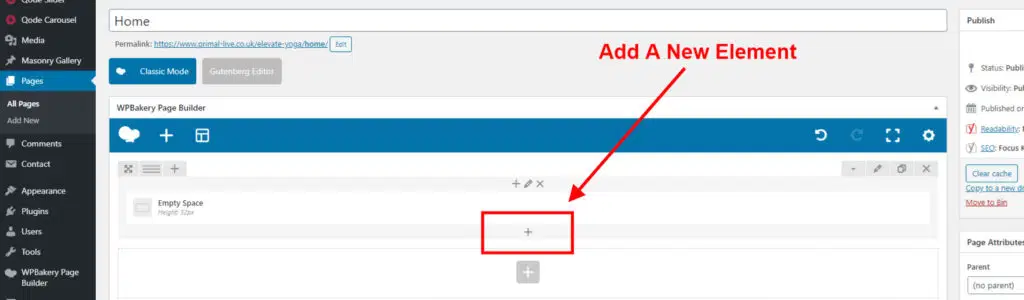
Nu je de pagina hebt geopend die je wilt bewerken, is een van de meest gebruikte functies die je gaat gebruiken het bewerken van een tekstblok. Gebruik de volgende paar screenshots om te ontdekken hoe je tekst op je webpagina kunt toevoegen of bijwerken. Je kunt op het penpictogram klikken dat in een groen vak verschijnt wanneer je de muisaanwijzer over een bestaand tekstblok beweegt. Of voeg een nieuw element toe om een nieuw tekstblok te maken.

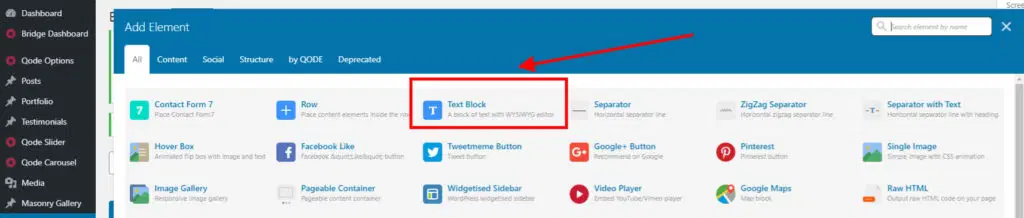
Je wilt dan het tekstblokelement uit de elementenbibliotheek selecteren. Het ziet er zo uit;

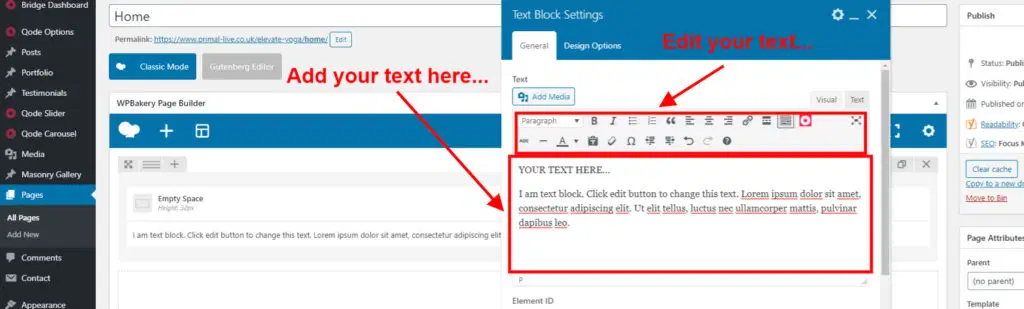
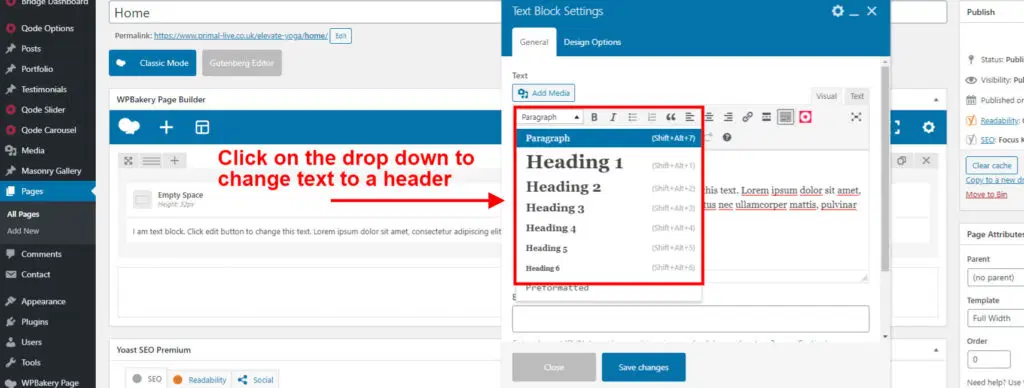
Zodra je dit hebt gedaan, wordt het nieuwe tekstblok geopend. Of als je op het groene penpictogram hebt geklikt om je bestaande tekstblok te bewerken, wordt ook iets geopend dat lijkt op de onderstaande schermafbeelding. Hier kun je jouw tekst toevoegen of bijwerken. Je kunt ook alle bewerkingstools gebruiken om uw tekst te wijzigen of op te maken. Of maak headers met behulp van de vervolgkeuzelijst.


Zodra je jouw wijzigingen hebt voltooid, vergeet dan niet om op ‘opslaan’ te klikken om het element bij te werken.
Updates bekijken in de front-end
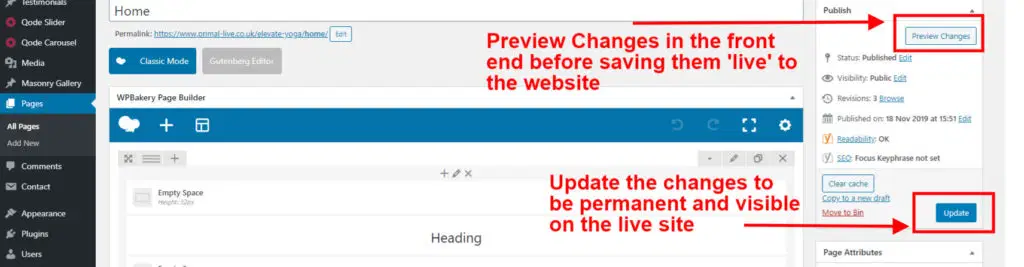
Vergeet niet om elke wijziging die je aanbrengt tijdens het ontwerp- en bewerkingsproces op te slaan. Dit doe je door rechts van de pagina waar je aan werkt op de blauwe knop ‘Update’ te klikken. Je kunt ook een voorbeeld van eventuele wijzigingen bekijken door op de knop ‘Voorbeeld’ te klikken. hierdoor wordt de voorkant van de site geopend en worden jouw wijzigingen als een live voorbeeld weergegeven, voordat je deze permanent maakt door op ‘bijwerken’ te klikken. Dit kan een geweldige manier zijn om jouw site te zien zoals een gebruiker zou doen, voordat je de wijzigingen opslaat door op ‘update’ te klikken.

Een afbeelding uploaden/bijwerken
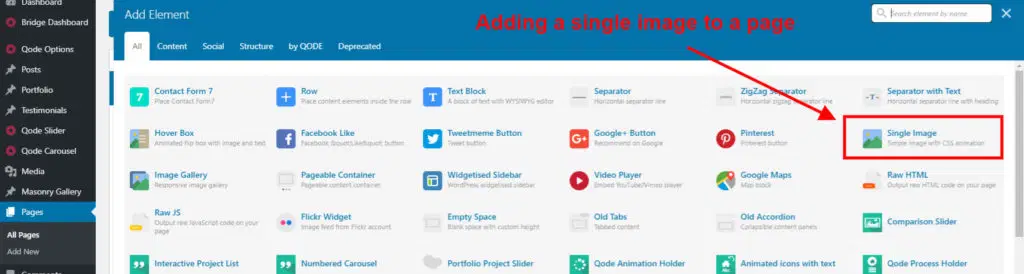
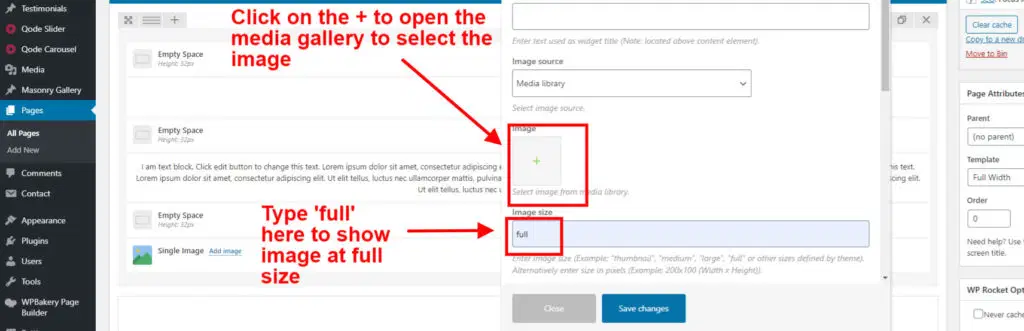
Een andere veelvoorkomende functie die je regelmatig binnen WPBakery-paginabuilder zal gebruiken, is het afbeelding element. Nogmaals, je kunt het groene penpictogram gebruiken dat bij de muisaanwijzer verschijnt om een bestaande afbeelding bij te werken die al op de pagina staat. Of klik op de plus, zoals hierboven beschreven, om een nieuwe afbeelding aan de pagina toe te voegen vanuit de elementenbibliotheek.
Het te selecteren element ziet er als volgt uit;

Nadat je hierop hebt geklikt om het aan je pagina toe te voegen, wordt het geopend zodat je de afbeelding kunt selecteren. Door op het plusteken in het afbeeldingsvak te klikken

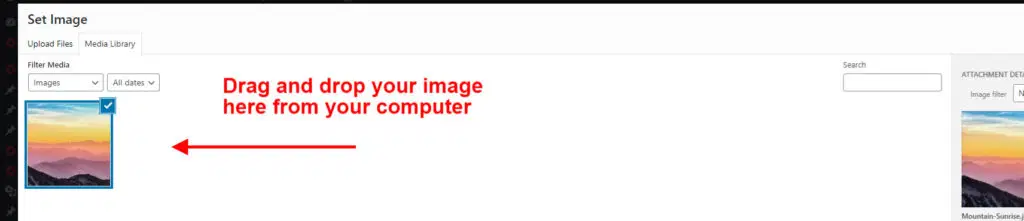
Je wordt dan doorgestuurd naar de mediabibliotheek voor uw site. Hier kun je kiezen uit een bestaande afbeelding die al is geüpload. Of je kunt een nieuwe afbeelding slepen en neerzetten in je mediabibliotheek vanuit een map op je bureaublad.
Het is belangrijk om hier te vermelden dat afbeeldingen moeten worden geüpload naar het juiste formaat voor het specifieke gebied op de pagina waarop ze zullen worden gebruikt. Het uploaden van te grote afbeeldingen zal resulteren in trage laadtijden voor je website en daardoor een negatieve invloed hebben op de gebruikerservaring.

Nadat je een afbeelding heeft geüpload, kan je de afbeelding een naam geven die relevant is voor het onderwerp van de pagina. Je kunt dit doen door op de afbeelding te klikken en de afbeeldingsnaam en alt-tekstvelden onder het afbeeldingsvoorbeeld aan de rechterkant in te typen. Dit zal de SEO verbeteren, aangezien zoekmachines alle inhoud van de pagina leuk vinden om relevant te zijn voor het onderwerp waarop je richt.
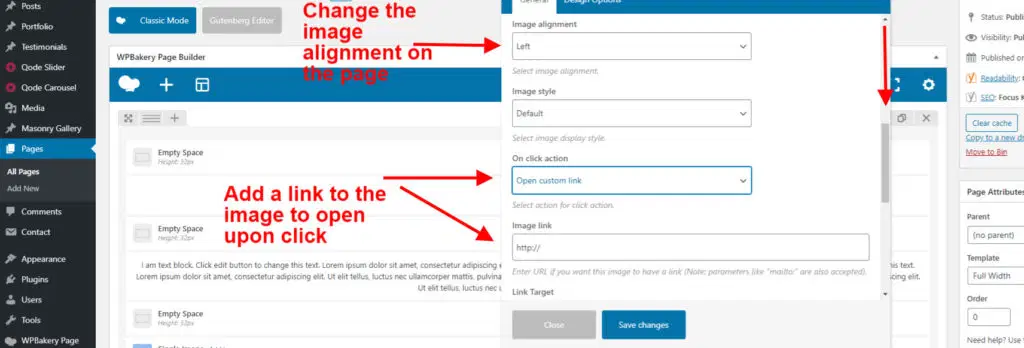
Als je tevreden bent met de afbeelding, kun je op de knop ‘afbeelding instellen’ klikken om de nieuwe afbeelding te selecteren. Vervolgens kun je uit andere beeldbewerkingstools kiezen om te bepalen hoe de afbeelding op de pagina wordt weergegeven. U kunt dit doen door verder naar beneden te scrollen naar een gebied van het element dat er zo uitziet;

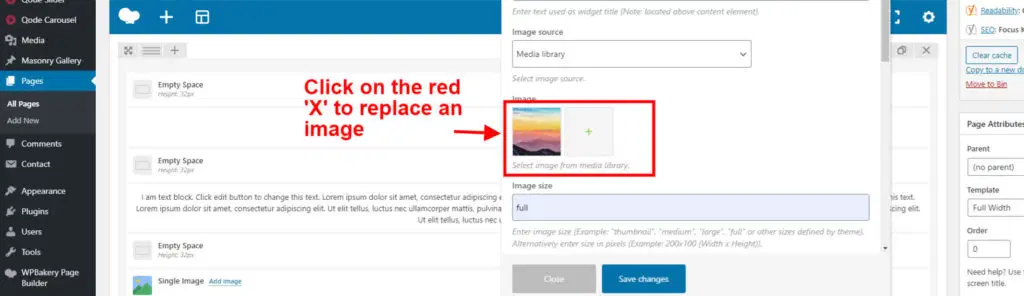
Je kunt ook een bestaande afbeelding bijwerken. Hiervoor klik je op het rode kruis op de huidige afbeelding en volg je bovenstaande stappen.
Zorg ervoor dat je, net als voorheen, je wijzigingen aan het element opslaat door op de blauwe knop ‘Wijzigingen opslaan’ te klikken.

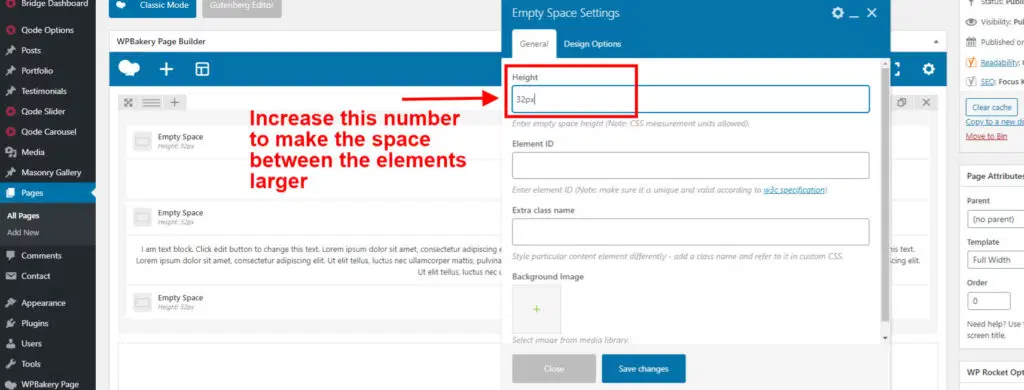
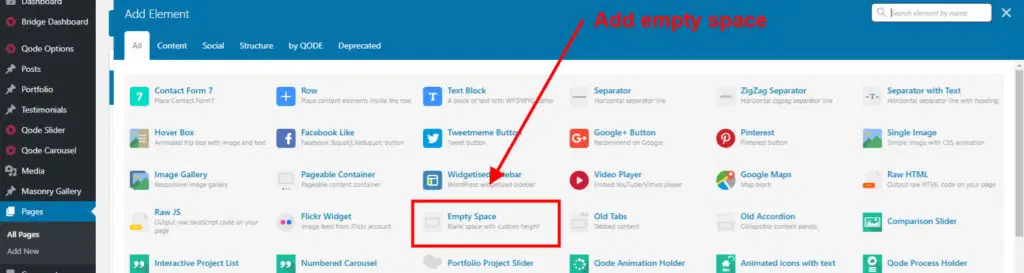
Een tussenruimte toevoegen
Een andere WPBakery-optie is de spacer gap-functie waarmee je ruimte creërt tussen verschillende elementen. Je zou ofwel op de pen klikken tijdens het zweven om de bestaande ‘lege ruimte’ te bewerken en het aantal te verhogen of te verlagen. Of voeg een nieuwe tussenruimte toe. Het ziet er zo uit in de elementenbibliotheek;

Je kunt dan de grootte van de ruimte die je toevoegt, groter of kleiner maken. De standaardgrootte van een tussenruimte is 32px. Om dit te wijzigen, klik je op het nummer en verhoog of verlaag je het nummer en klik je vervolgens op ‘wijzigingen opslaan’. Vergeet niet de ‘px’ aan het einde van het nummer te laten, anders werken de wijzigingen niet.